| Développons en Java avec Eclipse 0.80.1 | |
| Copyright (C) 2003-2008 Jean-Michel DOUDOUX | (date de publication : 26/12/2008) |
|
|
 |
 |
 |
Eclipse est développé en utilisant SWT comme API pour le développement de son interface graphique pour l'utilisateur. Pour le développement de plug-ins, l'utilisation de SWT est donc fortement recommandée mais il est aussi possible d'utiliser Eclipse et SWT pour le développement des applications standalone.
Sans plug-ins, il est possible de développer des applications graphiques utilisant SWT avec Eclipse. Bien sûre, l'inconvénient majeur est de devoir écrire tout le code "à la main ".
Pour le développement d'applications SWT, il est nécessaire de configurer certains éléments notamment le classpath. Dans cette section, la version de SWT utilisée est la 2.1.
Pour utiliser SWT dans un projet, il faut ajouter dans son classpath le fichier swt.jar. Dans les propriétés du projet, sélectionnez « Chemin de compilation Java » et cliquez sur le bouton « Ajouter des fichiers jar externes ... ».
Une boîte de dialogue permet de sélectionner le fichier swt.jar. Ce fichier est dépendant du système d'exploitation sur lequel l'application va s'exécuter. Par exemple sous Windows, ce fichier se trouve dans le sous répertoire plugins\org.eclipse.swt.win32_2.1.0\ws\win32\ du répertoire d'installation d'Eclipse. Cliquez sur le bouton « Ok » pour valider les modifications et recompiler le projet.
Pour pouvoir exécuter le projet, il faut que l'application puisse accéder à une bibliothèque native particulière qui sous Windows se nomme swt-win32-2135.dll. Ce fichier se trouve dans le sous répertoire plugins\org.eclipse.swt.win32_2.1.2\os\win32\x86 du répertoire d'installation d'Eclipse. Le nom et le chemin de cette bibliothèque dépend de la version de SWT qui est utilisée.
Il y a plusieurs solutions possibles pour mettre ce fichier à disposition d'une application :

Lors de l'exécution, si la bibliothèque ne peut être accédée par l'application, une exception est levée.
| Exemple : |
java.lang.UnsatisfiedLinkError: no swt-win32-2135 in java.library.path |
Pour une utilisation sous Linux, la configuration est similaire. Il est cependant nécessaire d'ajouter dans le classpath une bibliothèque supplémentaire nommée swt-pi.jar. Ce fichier ce trouve au même endroit que le fichier swt.jar dans le répertoire eclipse/plugins/org.eclipse.swt.gtk_3.0.0/gs/gtk/
Si ce fichier n'est pas inclus dans le classpath, une exception est levée lors de l'exécution :
| Exemple : |
Exception in thread "main" java.lang.NoClassDefFoundError: org/eclipse/swt/internal/gtk
/OS
at org.eclipse.swt.internal.Converter.wcsToMbcs(Converter.java:63)
at org.eclipse.swt.internal.Converter.wcsToMbcs(Converter.java:54)
at org.eclipse.swt.widgets.Display.<clinit>(Display.java:118)
at com.jmd.test.swt.TestSWT.main(TestSWT.java:9) |
Sous Linux, il faut que l'application puisse accéder à aux bibliothèques natives qui se situe dans le répertoire eclipse/plugins/org.eclipse.swt.gtk_3.0.0/os/linux/x86
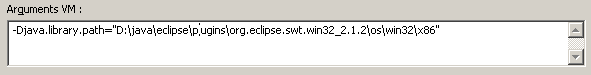
Le plus simple de mettre à jour la variable d'environnement LD_PATH du système ou d'utiliser l'option de la JVM lors de l'exécution ( en adaptant le chemin d'Eclipse) :
-Djava.library.path="/home/java/eclipse/plugins/org.eclipse.swt.gtk_3.0.0/os/linux/x86.
Si ces bibliothèques ne peuvent être trouvées lors de l'exécution, une exception est levée.
| Exemple : |
Exception in thread "main" java.lang.UnsatisfiedLinkError: no swt-pi-gtk-3062
in java.library.path
at java.lang.ClassLoader.loadLibrary(ClassLoader.java:1517)
at java.lang.Runtime.loadLibrary0(Runtime.java:788)
at java.lang.System.loadLibrary(System.java:834) |
| Exemple : |
import org.eclipse.swt.*;
import org.eclipse.swt.graphics.*;
import org.eclipse.swt.widgets.*;
public class TestSWT2 {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("Test");
Composite composite = new Composite(shell, SWT.NONE);
Color couleur = new Color(display,131,133,131);
composite.setBackground(couleur);
Label label = new Label(composite, SWT.NONE);
label.setBackground(couleur);
label.setText("Saisir la valeur");
label.setBounds(10, 10, 100, 25);
Text text = new Text(composite, SWT.BORDER);
text.setText("mon texte");
text.setBounds(10, 30, 100, 25);
Button button = new Button(composite, SWT.BORDER);
button.setText("Valider");
button.setBounds(10, 60, 100, 25);
composite.setSize(140,140);
shell.pack();
shell.open();
while (!shell.isDisposed())
if (!display.readAndDispatch())
display.sleep();
couleur.dispose();
display.dispose();
}
} |
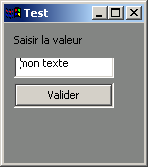
Si l'environnement est correctement configuré comme expliqué dans la section précédente, l'exécution de l'application se fait comme tout autre application.

V4All est un projet open source qui a pour but de développer un plug-in pour Eclipse permettant le développement d'interfaces graphiques avec Swing ou SWT.
Version utilisée dans cette section |
|
Eclipse |
2.1.2 |
J2RE |
1.4.2_02 |
V4All |
2.1.1.9. |
V4All requière l'installation du plug-in GEF (Graphical Editing Framework) en exécutant les étapes suivantes :
Pour installer V4All, il faut suivre les étapes suivantes :
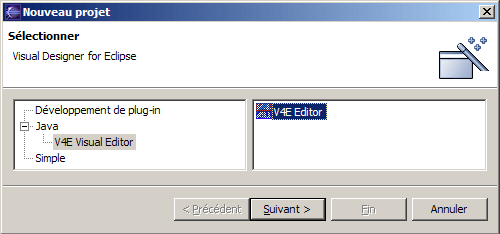
Pour utiliser V4all, il faut créer ou utiliser un projet Java existant, puis il faut créer un nouveau projet de type « V4E Editor ».

Cliquez sur le bouton « Suivant ».

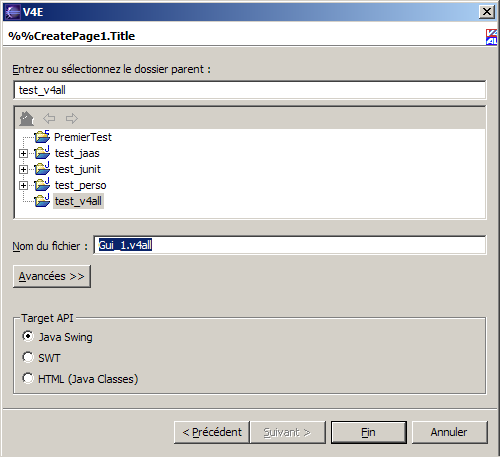
Un assistant permet de sélectionner le projet Java qui va contenir le code, de saisir le nom du fichier qui va contenir les informations, et de sélectionner l'API à utiliser
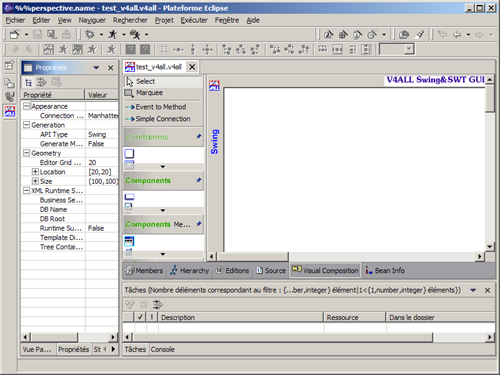
Il suffit de cliquer sur le bouton « Fin » pour que la perspective dédiée à V4All s'affiche.

V4All propose son propre éditeur pour réaliser de manière WYSIWYG des interfaces graphiques.
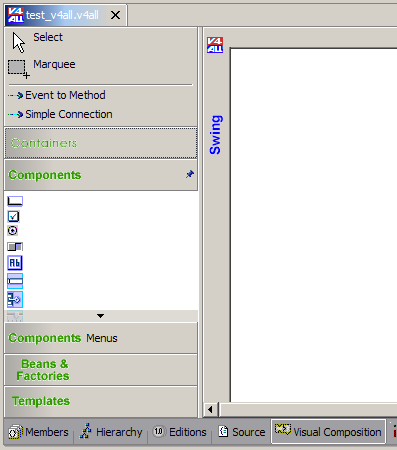
Cet éditeur se compose de deux parties :
Par défaut, chacun des éléments de la barre est ouvert, ce qui les rend peux visibles. Pour ouvrir un seul élément, il suffit de double cliquer sur son titre.

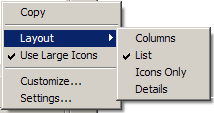
L'apparence de la barre peut être configurée pour faciliter son utilisation : le menu contextuel de la barre propose plusieurs options intéressantes :

L'utilisation de l'option « Use large Icons » améliore la visibilité des icônes.
L'option « Layout » permet de sélectionner le mode d'affichage des composants : l'utilisation de l'option « Details » permet d'avoir un libellé associé à l'icône.
Il faut créer un nouveau projet V4All.
Dans les propriétés de ce projet, mettre la valeur « True » à la propriété « Generation / Generate Main ».
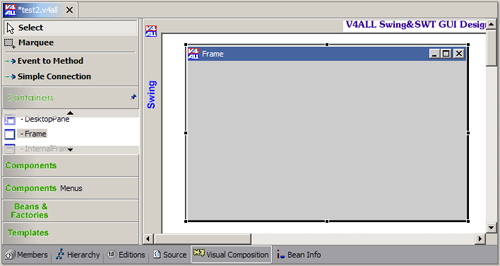
Il faut faire un cliquer/glisser du composant Frame sur la zone d'édition
A partir de ce moment, il est possible de demander la génération du code et son exécution en utilisant l'option « Run » du menu contextuel « Code generation And Run ».
L'application se lance et la fenêtre définie s'affiche : elle est déjà fonctionnelle et il suffit de cliquer sur le bouton de fermeture pour arrêter l'application.

Pour ajouter un bouton, il suffit de faire un cliquer/glisser du composant sur la Frame : le conteneur qui va recevoir le composant change de couleur.

Chaque composant possède de nombreuses propriétés qu'il est possible de modifier dans la vue "Propriétés". Cette vue affiche les propriétés du composant sélectionné dans l'éditeur.
Pour un bouton, il est par exemple possible de modifier le nom du composant avec la propriété « Basic / Bean Name », le texte du bouton avec « Component / Text », ...
Il faut procéder de la même façon pour ajouter une zone de texte (un composant de type TextField).
VE (Visual Editor) est un framework dont le but est de faciliter le développement de plug-in permettant la réalisation d'interfaces graphiques. Même si VE est proposé avec une implémentation de référence proposant la conception d'interfaces graphiques reposant sur SWT, Swing ou AWT, le but du framework est de pouvoir proposer à terme la conception d'interfaces graphiques reposant sur d'autres bibliothèques, pas nécessairement développées en ou pour Java.
| Produit | Version utilisée dans cette section |
| Eclipse | 3.1.1. |
| J2RE | 1.5.0_06 |
| Eclipse VE | 1.1.0.1 |
| Eclipse VE NLPack1 runtime | 1.1.0.1 |
Le site officiel du plug-in VE est à l'url http://www.eclipse.org/vep/.
Plusieurs versions du plug-in ont été diffusées :
| Version | Date |
| 1.1.01 | Septembre 2005 |
| 1.1 | Juillet 2005 |
| 1.0.2.2 | Juin 2005 |
| 1.0.1.1 | Octobre 2004 |
| 1.0 | Septembre 2004 |
| 0.5 | Décembre 2003 |
La version 1.1.0.1 du plug-in VE nécessite plusieurs pré-requis pour fonctionner :
Il faut télécharger les fichiers VE-runtime-1.1.0.1.zip et NLpack1-VE-runtime-1.1.0.1.zip à partir du site officiel du plug-in et décompresser le contenu de ces deux archives dans un répertoire du système. Il suffit alors de copier les répertoires features et plugins décompressés dans le répertoire d'installation d'Eclipse.
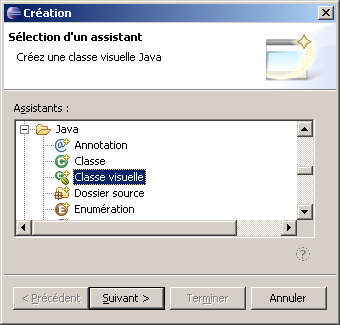
Dans un projet Java existant, il faut créer une nouvelle entité de type «Java / Classe Visuelle».

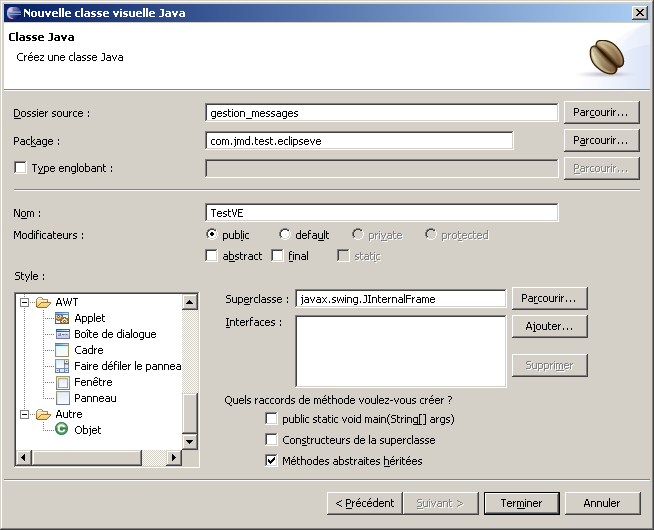
La première page de l'assistant permet de fournir des informations sur la classe Java qui sera générée.

Il faut saisir le nom de la classe et renseigner les informations utiles (packages, style, super classe), puis cliquer sur le bouton « Terminer ».
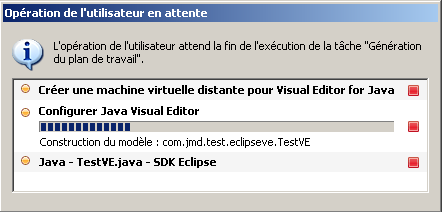
L'assistant a généré une classe Java qui s'ouvre dans un éditeur particulier, l' «Editeur Visuel». Le lancement de cet éditeur nécessite le lancement d'une machine virtuelle dédiée.

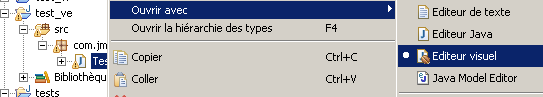
Il est possible d'éditer cette classe avec l'éditeur de code Java ou grâce au plug-in VE de l'éditer avec l' "Editeur Visuel".

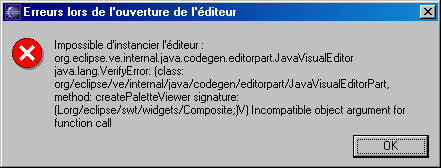
Lors du lancement de cet éditeur visuel, si l'erreur ci dessous s'affiche, c‘est que la version du plug-in GEF requise n'est pas installée avec Eclipse.

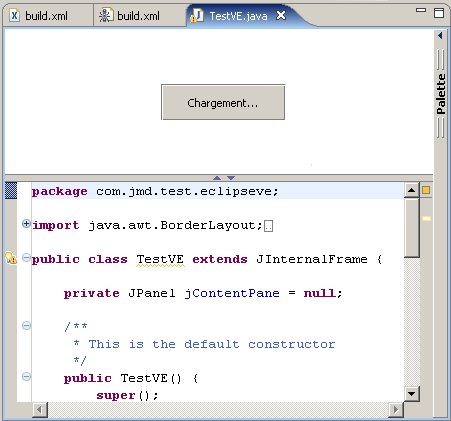
L'éditeur se charge et s'adapte en fonction du code de la classe en cours d'édition.

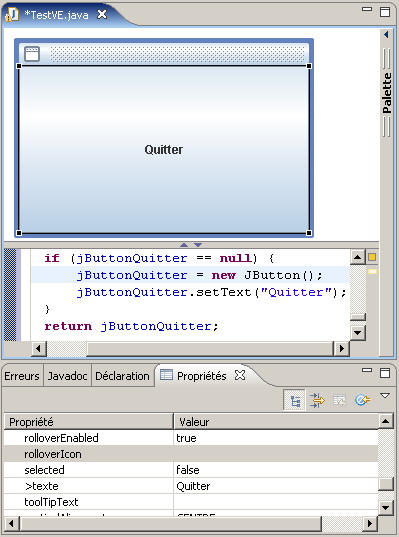
L'éditeur se compose de trois parties :
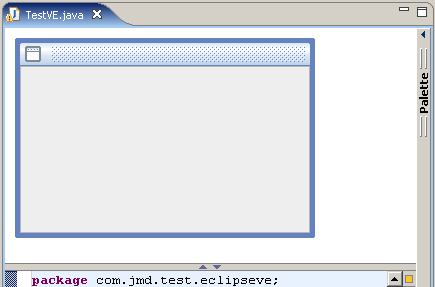
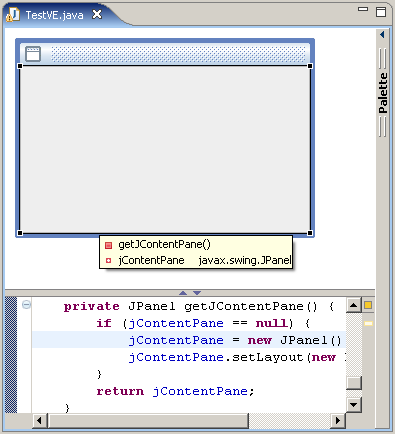
Une fois le chargement terminé, l'éditeur Wysiwyg affiche le rendu le composant en cours d'édition.

La sélection d'un composant dans l'éditeur Wysiwyg affiche le code correspondant dans l'éditeur de code.

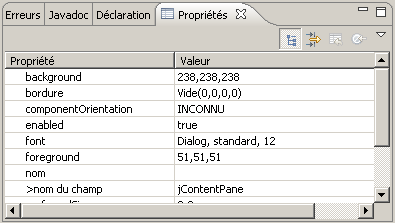
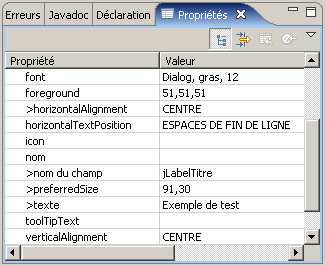
La vue « Propriétés » affiche les propriétés du composant actuellement sélectionné dans l'éditeur.

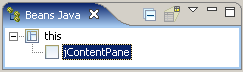
La vue « Beans Java » affiche sous la forme d'une arborescence les différents éléments qui constituent le composant en cours de développement.

La sélection d'un élément dans l'arborescence sélectionne le composant dans l'éditeur Wysiwyg et ces propriétés sont affichées dans la vue « Propriétés ».
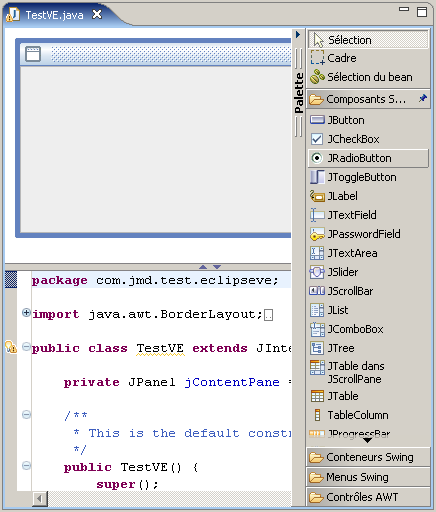
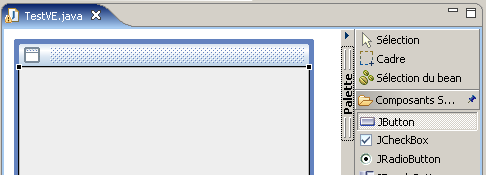
Pour ajouter un nouvel élément dans le composant en cours de développement, il faut afficher la palette en laissant le curseur de la souris sur la barre de menu rétractable.

Il suffit alors de cliquer sur le composant dans la palette

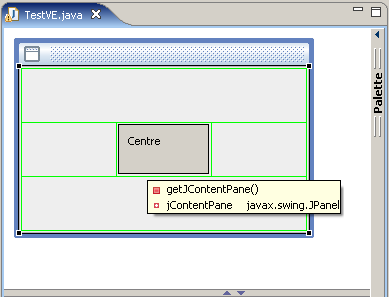
puis de cliquer à sa position sur le composant.

La localisation du nouvel élément est facilitée par l'affichage des zones du gestionnaire de positionnement du composant survolées par la souris (dans l'exemple ci dessus un BorderLayout).
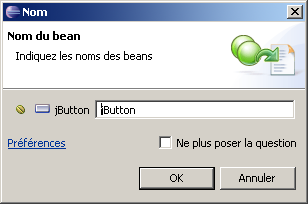
Une fois le composant ajouté, une boîte de dialogue permet de saisir le nom du nouveau composant.

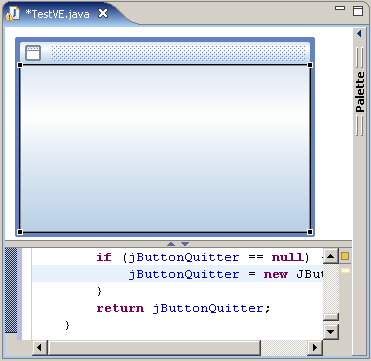
Le code correspondant au composant est ajouté et le composant s'affiche.

Les propriétés peuvent être mises à jour, par exemple :

L'ajout d'un autre composant est tout aussi facile : par exemple, ajouter un composant JLabel dans la partie North du gestionnaire de positionnement. Ces propriétés peuvent aussi être modifiées en fonction des besoins :

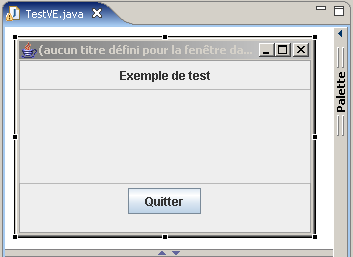
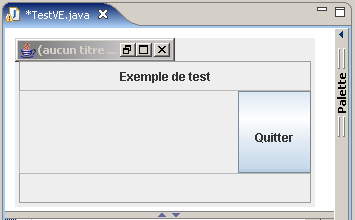
L'éditeur Wisywig affiche le résultat :

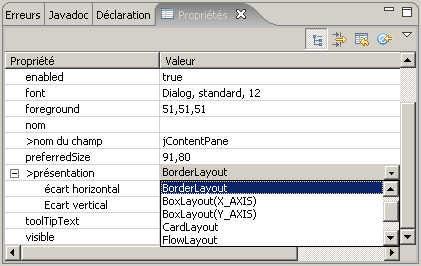
L'ajout d'un conteneur ce fait de la même façon que celle d'un composant. Dans les propriétés, il est possible de modifier le gestionnaire de positionnement défini par défaut pour ce conteneur en modifiant sa propriété layout.

Il est possible de déplacer un composant d'un conteneur vers un autre. Il suffit de faire un cliquer/glisser du composant vers le nouveau conteneur.
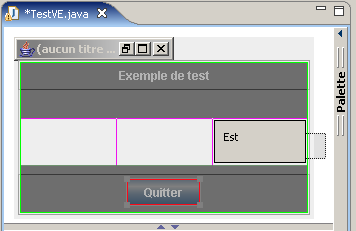
Exemple : déplacement du bouton dans la partie East du gestionnaire de positionnement BorderLayout


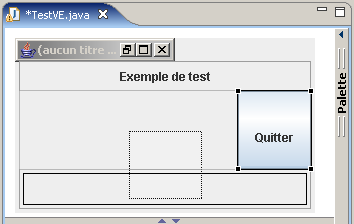
Exemple : déplacement du bouton dans le panneau inséré dans la partie South


La mise en forme des composants est très intuitive et très facile d'emploi notamment grâce à un affichage particulièrement pratique des gestionnaires de positionnement de chacun des conteneurs.
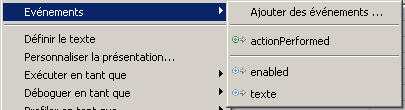
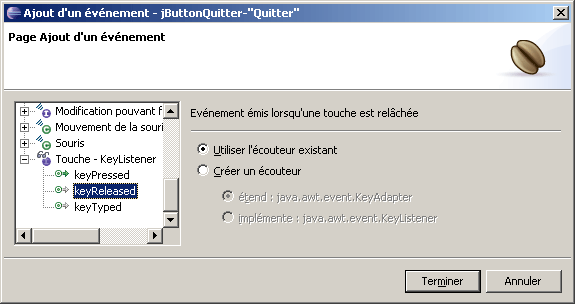
Pour ajouter la gestion d'un événement particulier d'un composant, il faut utiliser l'option « Evénements » du menu contextuel de ce composant.
Par exemple, pour ajouter un événement sur le clic du bouton, il faut :

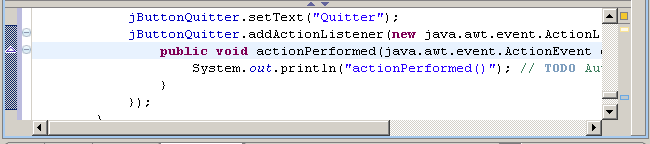
Le morceau de code correspondant est automatiquement généré.

Une tâche de type « A faire » (TODO) est créée pour rappeler au développeur que cette méthode a été générée automatiquement et qu'il faut la compléter avec le code adéquat.
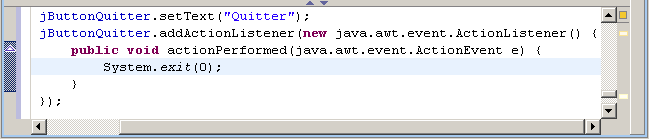
Il est par exemple possible de remplacer l'affichage du nom de la méthode sur la sortie standard par une demande de l'arrêt de l'application.

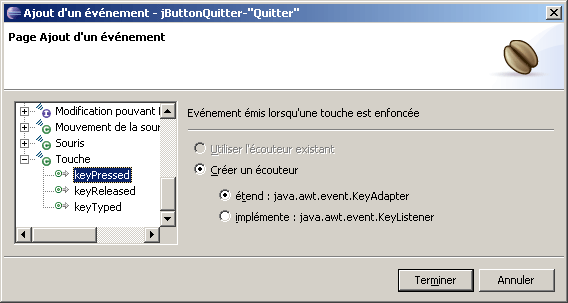
Pour pouvoir définir un gestionnaire pour un des autres gestionnaires d'événements, il suffit d'utiliser l'option « Evénements / Ajouter des événements » du menu contextuel. Une boite de dialogue permet alors de sélectionner l'événement désiré.

Il suffit alors de sélectionner :
Un fois qu'un gestionnaire est défini, une petite icône en forme de lunette apparaît en haut à gauche du gestionnaire.
Si le gestionnaire d'événement est déjà partiellement implémenté pour un événement particulier, alors lors de la sélection d'un autre événement, VE propose d'utiliser le gestionnaire existant.

Si l'application contient une méthode main(), il suffit de demander l'exécution de cette classe.
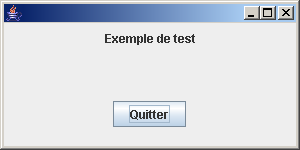
Dans l'exemple ci dessous, la classe ne possède pas de méthode main(). Il suffit d'écrire une classe qui va instancier un objet de type du composant créé et qui va l'afficher
| Exemple : |
public class TestVeRun {
public static void main(String[] args) {
TestVE tv = new TestVE();
tv.show();
}
} |

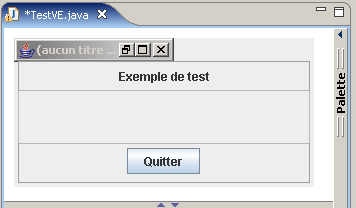
Un clic sur le bouton « Quitter » ferme l'application.
Il est aussi possible de demander l'exécution sous le contrôle du débogueur comme pour une toute autre application.
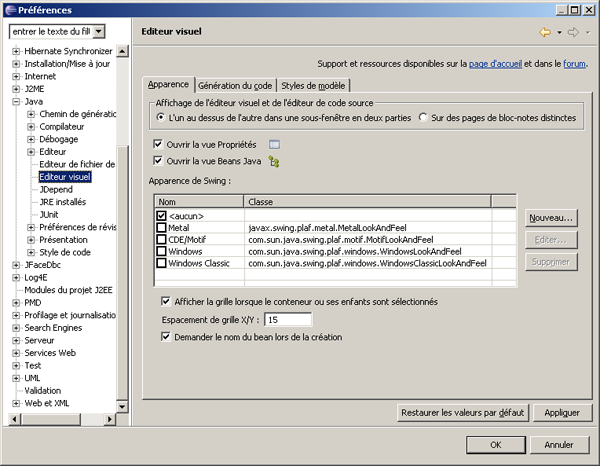
Dans les Préférences, il est possible de modifier certains paramètres du plug-in en sélectionnant dans l'arborescence "Java/Editeur Visuel".

|
|