| Développons en Java 2.30 | |
| Copyright (C) 1999-2022 Jean-Michel DOUDOUX | (date de publication : 15/06/2022) |
|
|
 |
 |
 |
| Niveau : | |
 |
API legacy Ce chapitre est conservé pour des raisons historiques |
AWT propose un ensemble de composants et de fonctionnalités pour créer des interfaces graphiques.
Ce chapitre contient plusieurs sections :
En principe, il est automatique grâce au LayoutManager. Pour donner à un composant une taille donnée, il faut redéfinir la méthode getPreferedSize() de la classe Component.
| Exemple ( code Java 1.1 ) : |
import java.awt.*;
public class MonBouton extends Button {
public Dimension getPreferredSize() {
return new Dimension(800, 250);
}
} |
La méthode getPreferedSize() indique la taille souhaitée mais pas celle imposée. En fonction du Layout Manager, le composant pourra ou non imposer sa taille.
| Layout | Hauteur |
Largeur |
| Sans Layout | oui |
oui |
| FlowLayout | oui |
oui |
| BorderLayout(East, West) | non |
oui |
| BorderLayout(North, South) | oui |
non |
| BorderLayout(Center) | non |
non |
| GridLayout | non |
non |
Cette méthode oblige à sous-classer tous les composants.
Une autre façon de faire est de se passer des Layout et de placer les composants à la main en indiquant leurs coordonnées et leurs dimensions.
Pour supprimer le Layout par défaut d'une classe, il faut appeler la méthode setLayout() avec comme paramètre null.
Trois méthodes de la classe Component permettent de positionner des composants :
Ces méthodes permettent de placer un composant à la position (x,y) par rapport au conteneur dans lequel il est inclus et d'indiquer sa largeur et sa hauteur.
Toutefois, les Layout Manager constituent un des facteurs importants de la portabilité des interfaces graphiques notamment en gérant la disposition et le placement des composants après redimensionnement du conteneur.
Lorsqu'on intègre un composant graphique dans un conteneur, il n'est pas nécessaire de préciser son emplacement car il est déterminé de façon automatique : la mise en forme est dynamique. On peut influencer cette mise en page en utilisant un gestionnaire de mise en page (Layout Manager) qui définit la position de chaque composant inséré. Dans ce cas, la position spécifiée est relative aux autres composants.
Chaque layout manager implémente l'interface java.awt.LayoutManager.
Il est possible d'utiliser plusieurs gestionnaires de mise en forme pour définir la présentation des composants. Par défaut, c'est la classe FlowLayout qui est utilisée pour la classe Panel et la classe BorderLayout pour Frame et Dialog.
Pour affecter une nouvelle mise en page, il faut utiliser la méthode setLayout() de la classe Container.
| Exemple ( code Java 1.1 ) : |
Panel p = new Panel();
GridLayout gl = new GridLayout(5,5);
p.setLayout(gl);
// ou p.setLayout( new GridLayout(5,5)); |
Les layout manager ont 3 avantages :
Pour créer un espace entre les composants et le bord de leur conteneur, il faut redéfinir la méthode getInsets() d'un conteneur : cette méthode est héritée de la classe Container.
| Exemple ( code Java 1.1 ) : |
public Insets getInsets() {
Insets normal = super.getInsets();
return new Insets(normal.top + 10, normal.left + 10,
normal.bottom + 10, normal.right + 10);
} |
Cet exemple permet de laisser 10 pixels en plus entre chaque bords du conteneur.
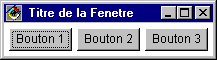
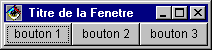
La classe FlowLayout (mise en page flot) place les composants ligne par ligne de gauche à droite. Chaque ligne est complétée progressivement jusqu'à être remplie, puis passe à la suivante. Chaque ligne est centrée par défaut. C'est la mise en page par défaut des applets.
Il existe plusieurs constructeurs :
| Constructeur | Rôle |
| FlowLayout( ); | |
| FlowLayout( int align); | Permet de préciser l'alignement des composants dans le conteneur (CENTER, LEFT, RIGHT ... ). Par défaut, align vaut CENTER |
| FlowLayout( int align, int hgap, int vgap); | Permet de préciser l'alignement et l'espacement horizontal et vertical dont la valeur par défaut est 5. |
| Exemple ( code Java 1.1 ) : |
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(" Titre de la Fenetre ");
setSize(300, 150);
setLayout(new FlowLayout());
add(new Button("Bouton 1"));
add(new Button("Bouton 2"));
add(new Button("Bouton 3"));
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
} |

Chaque applet possède une mise en page flot implicitement initialisée à FlowLayout(FloawLayout.CENTER,5,5).
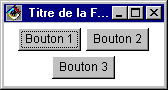
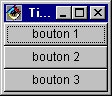
FlowLayout utilise les dimensions de son conteneur comme seul principe de mise en forme des composants. Si les dimensions du conteneur changent, le positionnement des composants est recalculé.
Exemple : la fenêtre précédente est simplement redimensionnée

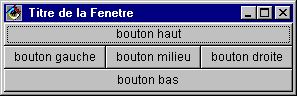
Avec ce Layout Manager, la disposition des composants est commandée par une mise en page en bordure qui découpe la surface en cinq zones : North, South, East, West, Center. On peut librement utiliser une ou plusieurs zones.
BorderLayout consacre tout l'espace du conteneur aux composants. Le composant du milieu dispose de la place inutilisée par les autres composants.
Il existe plusieurs constructeurs :
| Constructeur | Rôle |
| BorderLayout( ) | |
| BorderLayout (int hgap,int vgap) | Permet de préciser l'espacement horizontal et vertical des composants. |
| Exemple ( code Java 1.1 ) : |
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle("
Titre de la Fenetre ");
setSize(300, 150);
setLayout(new BorderLayout());
add("North", new Button(" bouton haut "));
add("South", new Button(" bouton bas "));
add("West", new Button(" bouton gauche "));
add("East", new Button(" bouton droite "));
add("Center", new Button(" bouton milieu "));
pack();
show(); // affiche la fenetre
}
public static void
main(String[] args) {
new MaFrame();
}
} |

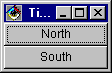
Il est possible d'utiliser deux méthodes add surchargées de la classe Container : add(String, Component) avec le premier paramètre précisant l'orientation du composant ou add(Component, Objet) dont le second paramètre précise la position sous forme de constante définie dans la classe BorderLayout.
| Exemple ( code Java 1.1 ) : |
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(" Titre de la Fenetre ");
setSize(300, 150);
setLayout(new BorderLayout());
add(new Button("North"), BorderLayout.NORTH);
add(new Button("South"), BorderLayout.SOUTH);
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
} |

Ce layout manager aide à construire des boîtes de dialogue composées de plusieurs onglets. Un onglet se compose généralement de plusieurs contrôles : on insère des panneaux dans la fenêtre utilisée par le CardLayout Manager. Chaque panneau correspond à un onglet de boîte de dialogue et contient plusieurs contrôles. Par défaut, c'est le premier onglet qui est affiché.
Ce layout possède deux constructeurs :
| Constructeurs | Rôle |
| CardLayout() | |
| CardLayout(int, int) | Permet de préciser l'espace horizontal et vertical du tour du composant |
| Exemple ( code Java 1.1 ) : |
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle("Titre de la Fenetre ");
setSize(300,150);
CardLayout cl = new CardLayout();
setLayout(cl);
//création d'un panneau contenant les contrôles d'un onglet
Panel p = new Panel();
//ajouter les composants au panel
p.add(new Button("Bouton 1 panneau 1"));
p.add(new Button("Bouton 2 panneau 1"));
//inclure le panneau dans la fenetre sous le nom "Page1"
// ce nom est utilisé par show()
add("Page1",p);
//déclaration et insertion de l'onglet suivant
p = new Panel();
p.add(new Button("Bouton 1 panneau 2"));
add("Page2", p);
// affiche la fenetre
pack();
show();
}
public static void main(String[] args) {
new MaFrame();
}
} |

Lors de l'insertion d'un onglet, un nom doit lui être attribué. Les fonctions nécessaires pour afficher un onglet de boîte de dialogue ne sont pas fournies par les méthodes du conteneur, mais seulement par le Layout Manager. Il est nécessaire de sauvegarder temporairement le Layout Manager dans une variable où déterminer le gestionnaire en cours par un appel à getLayout(). Pour appeler un onglet donné, il faut utiliser la méthode show() du CardLayout Manager.
| Exemple ( code Java 1.1 ) : |
((CardLayout)getLayout()).show(this, "Page2"); |

Les méthodes first(), last(), next() et previous() servent à parcourir les onglets de boîte de dialogue :
| Exemple ( code Java 1.1 ) : |
((CardLayout)getLayout()).first(this); |
Ce Layout Manager établit un réseau de cellules identiques qui forment une sorte de quadrillage invisible : les composants sont organisés en lignes et en colonnes. Les éléments insérés dans la grille ont tous la même taille. Les cellules du quadrillage se remplissent de gauche à droite ou de haut en bas.
Il existe plusieurs constructeurs :
| Constructeur | Rôle |
| GridLayout( int, int ); | Les deux premiers entiers spécifient le nombre de lignes ou de colonnes de la grille. |
| GridLayout( int, int, int, int ); | permet de préciser en plus l'espacement horizontal et vertical des composants. |
| Exemple ( code Java 1.1 ) : |
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(" Titre de la Fenetre ");
setSize(300, 150);
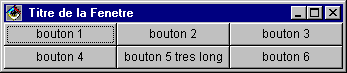
setLayout(new GridLayout(2, 3));
add(new Button("bouton 1"));
add(new Button("bouton 2"));
add(new Button("bouton 3"));
add(new Button("bouton 4"));
add(new Button("bouton 5 tres long"));
add(new Button("bouton 6"));
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
} |

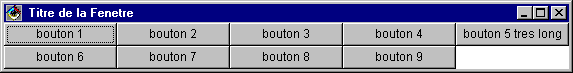
| Attention : lorsque le nombre de lignes et de colonnes sont spécifiés alors le nombre de colonnes est ignoré. Ainsi par exemple, GridLayout(5,4) est équivalent à GridLayout(5,0). |
| Exemple ( code Java 1.1 ) : |
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(" Titre de la Fenetre ");
setSize(300, 150);
setLayout(new GridLayout(2, 3));
add(new Button("bouton 1"));
add(new Button("bouton 2"));
add(new Button("bouton 3"));
add(new Button("bouton 4"));
add(new Button("bouton 5 tres long"));
add(new Button("bouton 6"));
add(new Button("bouton 7"));
add(new Button("bouton 8"));
add(new Button("bouton 9"));
pack();
show(); // affiche la fenetre
}
public static void
main(String[] args) {
new MaFrame();
}
} |

Ce gestionnaire (grille étendue) est le plus riche en fonctionnalités : le conteneur est divisé en cellules égales mais un composant peut occuper plusieurs cellules de la grille et il est possible de faire une distribution dans des cellules distinctes. Un objet de la classe GridBagConstraints permet de donner les indications de positionnement et de dimension à l'objet GridBagLayout.
Les lignes et les colonnes prennent naissance au moment où les contrôles sont ajoutés. Chaque contrôle est associé à un objet de la classe GridBagConstraints qui indique l'emplacement voulu pour le contrôle.
| Exemple ( code Java 1.1 ) : |
GridBagLayout gb1 = new GridBagLayout( );
GridBagConstraints gbc = new GridBagConstraints( ); |
Les variables d'instances pour manipuler l'objet GridBagLayoutConstraints sont :
| Variable | Rôle |
| gridx et gridy | Ces variables contiennent les coordonnées de l'origine de la grille. Elles permettent un positionnement précis à une certaine position d'un composant. Par défaut elles ont la valeur GrigBagConstraint.RELATIVE qui indique qu'un composant se range à droite du précédent |
| gridwidth, gridheight | Définissent combien de cellules va occuper le composant (en hauteur et largeur). Par défaut la valeur est 1. L'indication est relative aux autres composants de la ligne ou de la colonne. La valeur GridBagConstraints.REMAINDER spécifie que le prochain composant inséré sera le dernier de la ligne ou de la colonne courante. La valeur GridBagConstraints.RELATIVE place le composant après le dernier composant d'une ligne ou d'une colonne. |
| fill | Définit le sort d'un composant plus petit que la cellule de la grille. GridBagConstraints.NONE conserve la taille d'origine : valeur par défaut GridBagConstraints.HORIZONTAL dilaté horizontalement GridBagConstraints.VERTICAL dilaté verticalement GridBagConstraints.BOTH dilatés aux dimensions de la cellule |
| ipadx, ipady | Permettent de définir l'agrandissement horizontal et vertical des composants. Ne fonctionne que si une dilatation est demandée par fill. La valeur par défaut est (0,0). |
| anchor | Lorsqu'un composant est plus petit que la cellule dans laquelle il est inséré, il peut être positionné à l'aide de cette variable pour définir le côté par lequel le contrôle doit être aligné dans la cellule. Les variables possibles sont NORTH, NORTHWEST, NORTHEAST, SOUTH, SOUTHWEST, SOUTHEAST, WEST et EAST |
| weightx, weighty | Permettent de définir la répartition de l'espace en cas de changement de dimension |
| Exemple ( code Java 1.1 ) : |
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(" Titre de la Fenetre ");
setSize(300, 150);
Button b1 = new Button(" bouton 1 ");
Button b2 = new Button(" bouton 2 ");
Button b3 = new Button(" bouton 3 ");
GridBagLayout gb = new GridBagLayout();
GridBagConstraints gbc = new GridBagConstraints();
setLayout(gb);
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 1;
gbc.weighty = 1;
gb.setConstraints(b1, gbc); // mise en forme des objets
gb.setConstraints(b2, gbc);
gb.setConstraints(b3, gbc);
add(b1);
add(b2);
add(b3);
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
} |

Cet exemple place trois boutons l'un à coté de l'autre. Ceci permet en cas de changement de dimension du conteneur de conserver la mise en page : la taille des composants est automatiquement ajustée.
Pour placer les 3 boutons l'un au-dessus de l'autre, il faut affecter la valeur 1 à la variable gbc.gridx.

Il est possible de définir de nouveaux composants qui héritent directement de Panel.
| Exemple ( code Java 1.1 ) : |
class PanneauClavier extends Panel {
PanneauClavier()
{
setLayout(new GridLayout(4,3));
for (int num=1; num <= 9 ; num++) {
add(new Button(Integer.toString(num)));
}
add(new Button("*");
add(new Button("0");
add(new Button("# ");
}
}
public class demo exteds Applet {
public void init() { add(new PanneauClavier()); }
} |
L'activation ou la désactivation d'un composant se fait grâce à sa méthode setEnabled(boolean). La valeur booléenne passée en paramètre indique l'état du composant (false : interdit l'usage du composant). Cette méthode est un moyen d'interdire à un composant d'envoyer des événements utilisateurs.
|
|